背景
最近、Playwrightを使ってブラウザの操作を自動化しています。このPlaywrightの開発環境をWSL2 + Docker環境で構築することができると便利かなと思うのですが日本語の記事が見つかりませんでした。
なので、自分の構築した環境を下記にまとめました。
こちらの記事を参考にしています。(というか、記事の一部を日本語にしただけ。。。)
目的
- WSL2 + Docker上にPlaywrightのコンテナを作成
- Chromeを操作してコードの作成
結論
WSL2 + Docker上にPlaywrightのコンテナを作成しChromeを操作してコードを作成することができました。
内容
1. WSL2 + Docker上にPlaywrightのコンテナを作成
WSL2とDockerはすでにインストールされていることを前提にしています。私の環境はこのような感じになっています。
| WSL | Version 2 |
|---|---|
| OS | Ubuntu20.04.6 LTS |
| Docker | 20.10.21 |
WSLに適当なディレクトリを作成し下記の3つのファイルを作成します。
- Dockerfile
- requirements.txt
- docker-compose.yml
①Dockerfile
下のDockerfileを用意します。python用Playwrightの公式のDockerイメージをベースにPlaywrightと必要なパッケージをインストールします。
※Nodejsの最新バージョンだとPlaywrightのインストールでエラーになりましたのでバージョン18を指定しています。
FROM mcr.microsoft.com/playwright/python:v1.39.0-jammy
WORKDIR /root
# install Node.js and npm
RUN curl -sL https://deb.nodesource.com/setup_18.x | bash -
RUN apt-get update \
&& apt-get install -y nodejs \
&& apt-get clean \
&& rm -rf /var/lib/apt/lists/*
# install playwright
RUN npm install playwright@1.39.0 && ./node_modules/.bin/playwright install
# pip install
COPY requirements.txt .
RUN pip install -U pip && \
pip install -r requirements.txt
②requirements.txt
pipでインストールするパッケージは下記の通りです。
playwright==1.39.0
pytest==7.4.3
③docker-compose.yml
下のdocker-compose.ymlを用意します。ここでコンテナ内のDisplayの環境変数の設定、tmpファイルを共有します。
version: "3"
services:
test_playwright:
build:
context: .
container_name: test_playwright
volumes:
- ${PWD}/../:/working
- /tmp/.X11-unix:/tmp/.X11-unix
working_dir: /working
environment:
PYTHONPATH: /working
TZ: Asia/Tokyo
DISPLAY: :0
tty: true
restart: always
※ WSLの
/mnt/wslg/
にLinuxのファイルシステムがあるか確認してください。
$ ls -a -w 1 /mnt/wslg
.
..
.X11-unix
PulseAudioRDPSink
PulseAudioRDPSource
PulseServer
distro
doc
dumps
pulseaudio.log
runtime-dir
stderr.log
versions.txt
weston.log
wlog.log
上記のコマンドで
No such file or directory
となった場合はWSLのバージョンが古い可能性があります。
その場合はWSLのアップデートが必要ですのでパワーシェルで下記のコマンドを実行します。(私はWSLが古かったのでアップデートが必要でした。)
PS > wsl --update
PS > wsl --shutdown
ファイルが準備できたら、WSL上で下記のコマンドでコンテナをビルドします。するとtest_playwrightという名前のコンテナが作成されます。
$ docker compose up -d --build
$ docker ps
CONTAINER ID IMAGE COMMAND CREATED STATUS PORTS NAMES
842ff6e038c9 docker-test_playwright "/bin/bash" 35 hours ago Up 2 hours test_playwright
2.Chromeを操作してコードの作成
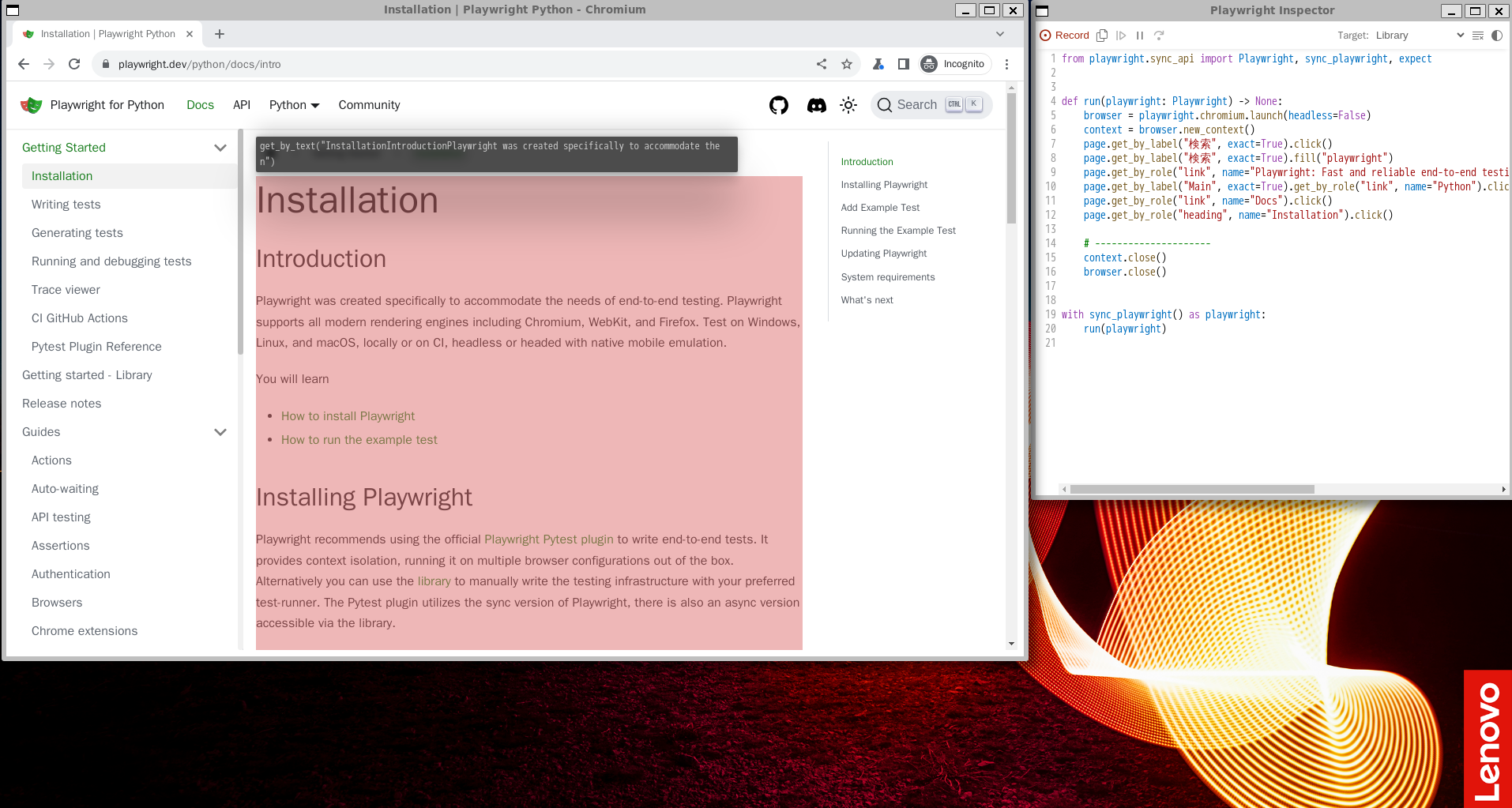
test_playwrightコンテナの中でplaywrightを起動すると、ChromeとPlaywright Inspectorが起動します。
$ docker exec -it test_playwright npx playwright open google.co.jp
Playwright InspectorのRecordボタンを押すとChromeで操作した内容がPlaywright Inspector内にコードで出力されます。
まとめ
今まではSeleniumを使ってブラウザの操作を自動化していたのですが、コンテナが複数作成されたりコンテナ間のネットワークの設定が面倒でした。一方、Playwrightはコンテナが1つで簡単に開発環境を構築できますし、コードを自動で作成してくれるのが非常に便利だと思いました。