背景
不特定多数の人が1枚のGoogle Sheetsを編集すると、重要な項目を誤って削除してしまったり、Google Sheetsのどこを修正すればよいのか迷う人が出てきてしまいます。そのため、ユーザーのスマホやPCのアプリで操作してもらうようになると、Google Sheetsを直接操作することがなくなりますので、ユーザーに必要な項目だけを表示したり編集したりしてもらうことができます。
例として社内で注文するお弁当を集計するアプリを作成しましたので下記します。
目的
App Sheetを使ってGoogle Sheetsの内容をアプリ上に表示したり、Google Sheetsに入力できるようにします。
結論
App Sheetを使うことで社内で注文するお弁当を集計するアプリを作成することができました。
内容
上記のお弁当アプリの機能は「次週のお弁当のチェック」と「今週注文したお弁当の表示」の2つに分かれています。まずはAppSheetとGoogle Sheetsを連携します。AppSheetとGoogle Sheetsの関係は下図の通りです。
AppSheetの「次週のお弁当のチェック」では、userでユーザー, orderで発注の有無, menu_day1~5でメニューを選択し、saveボタンを押すと選択した内容がGoogle Sheetsのnext_weekシートに保存されます。
AppSheetの「今週注文したお弁当の表示」では、Google Sheetsのthis_weekシートに保存されているお弁当のメニューがAppSheetに表示されます。
(1)スプレッドシートの作成
①「次週のチェック」シート
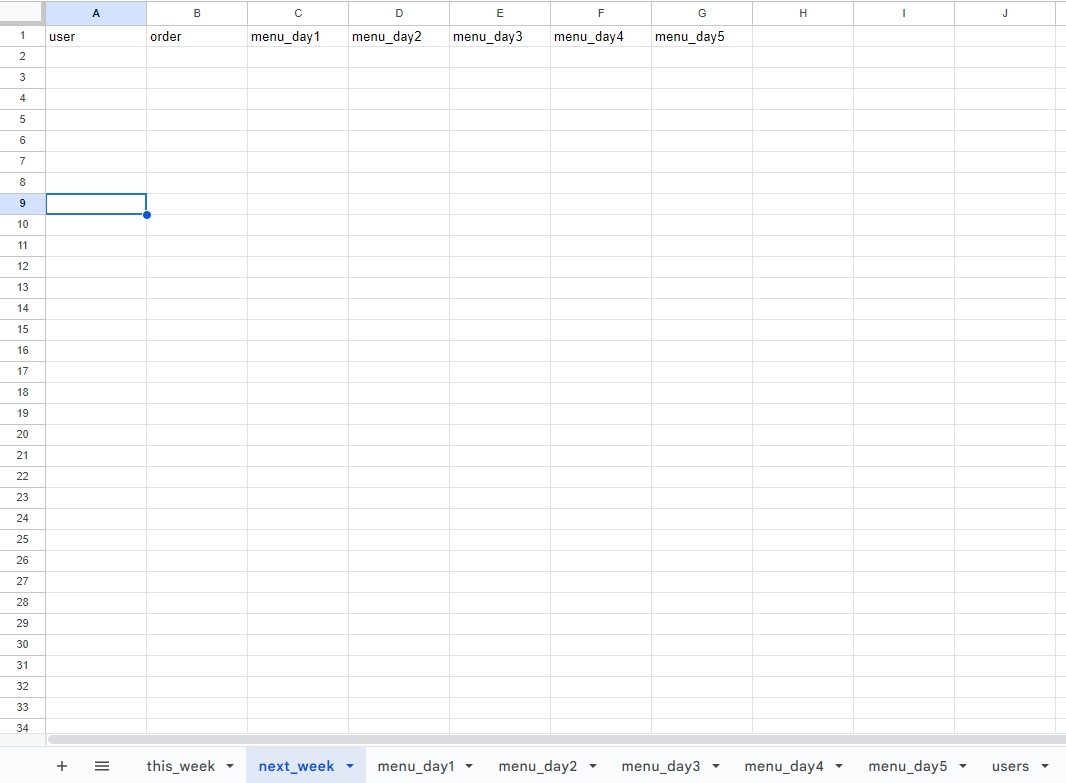
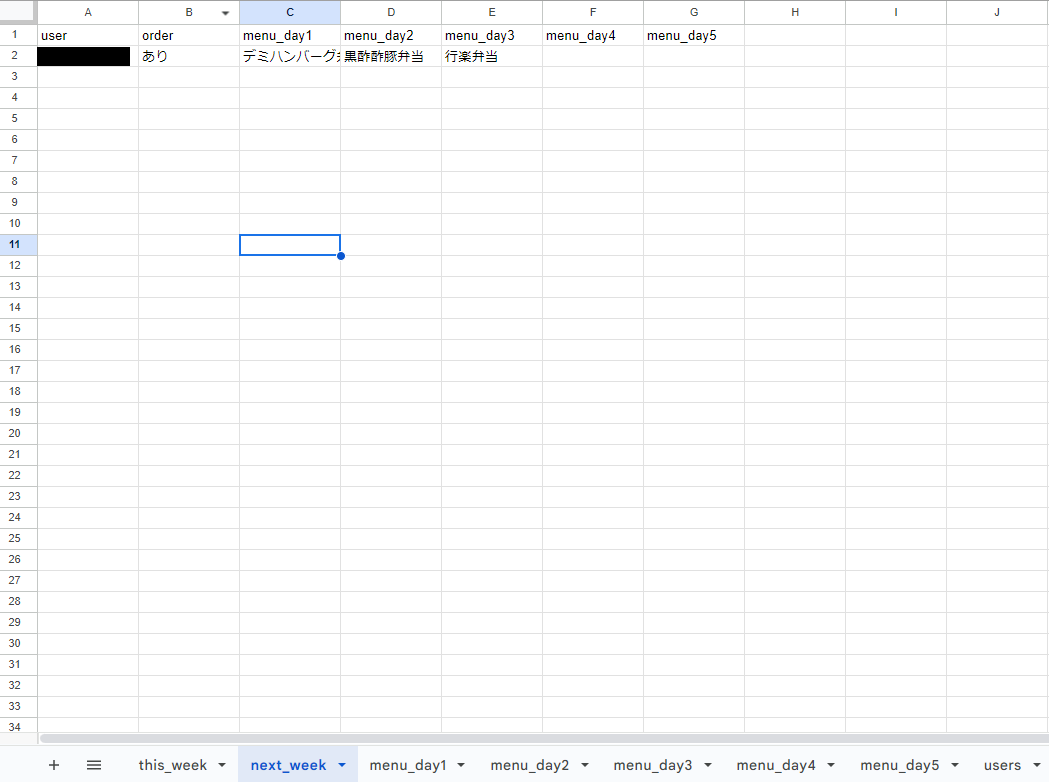
次週のお弁当を注文するためのチェックシートを作成します。「next_week」シートを作成し、セルの1行目に下記を記載します。
| user | ユーザー名 |
|---|---|
| order | 次週のお弁当を注文するかどうか |
| menu_day1 | 次週の1日目のお弁当 |
| menu_day2 | 次週の2日目のお弁当 |
| menu_day3 | 次週の3日目のお弁当 |
| menu_day4 | 次週の4日目のお弁当 |
| menu_day5 | 次週の5日目のお弁当 |
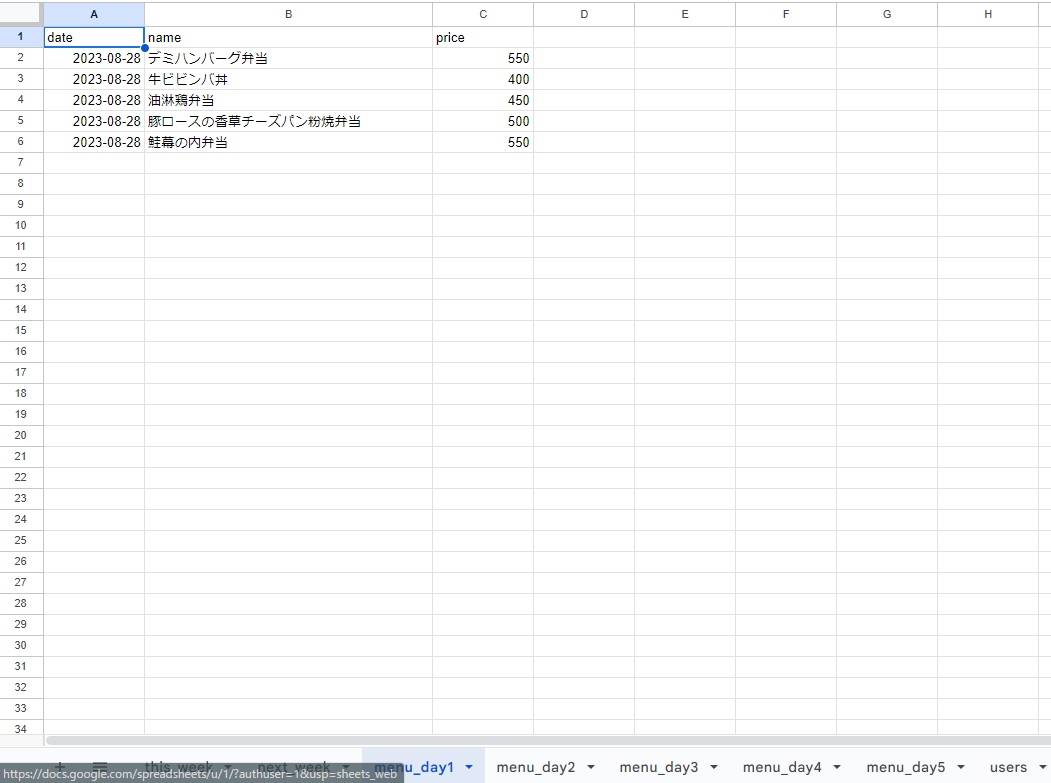
「next_week」シートのmenu_day1~5セルでお弁当のメニューを選択できるようにするために、menu_day1~5のシートを作成し、セルに下記を記載します。
| date | 日付 |
|---|---|
| name | 名前 |
| price | 価格 |
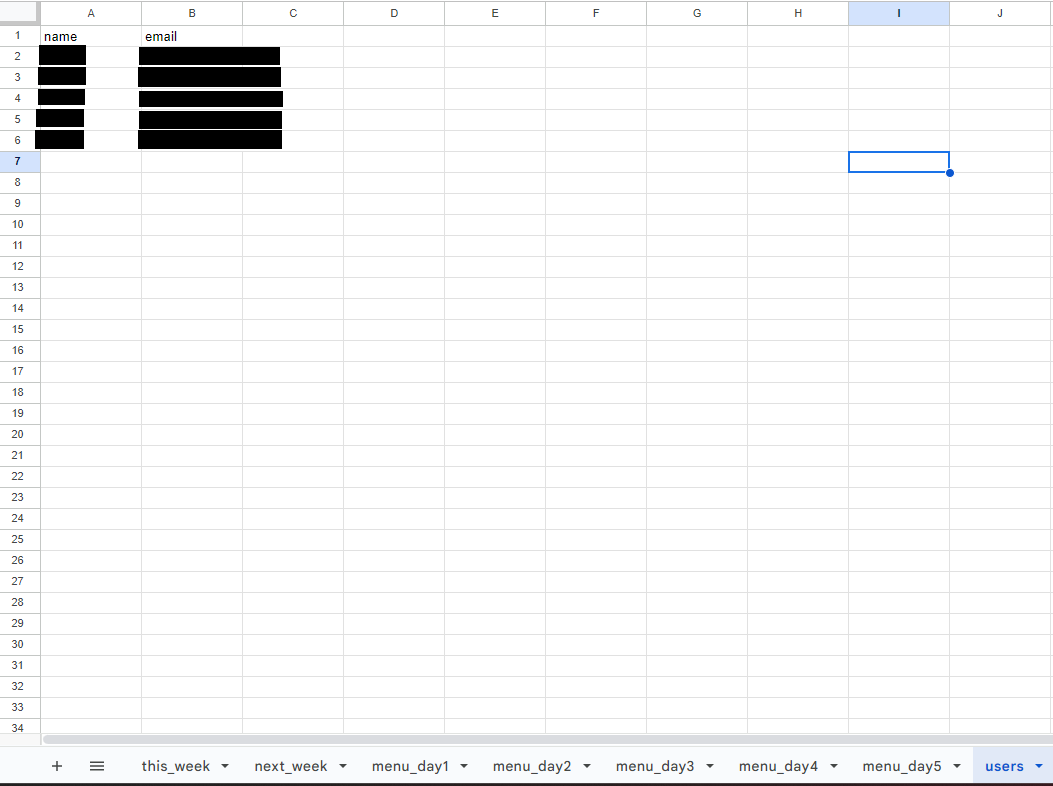
「next_week」シートのusersセルでユーザーを選択できるようにするために、セルの1行目に下記を記載します。
| name | ユーザー名 |
|---|---|
| メールアドレス |
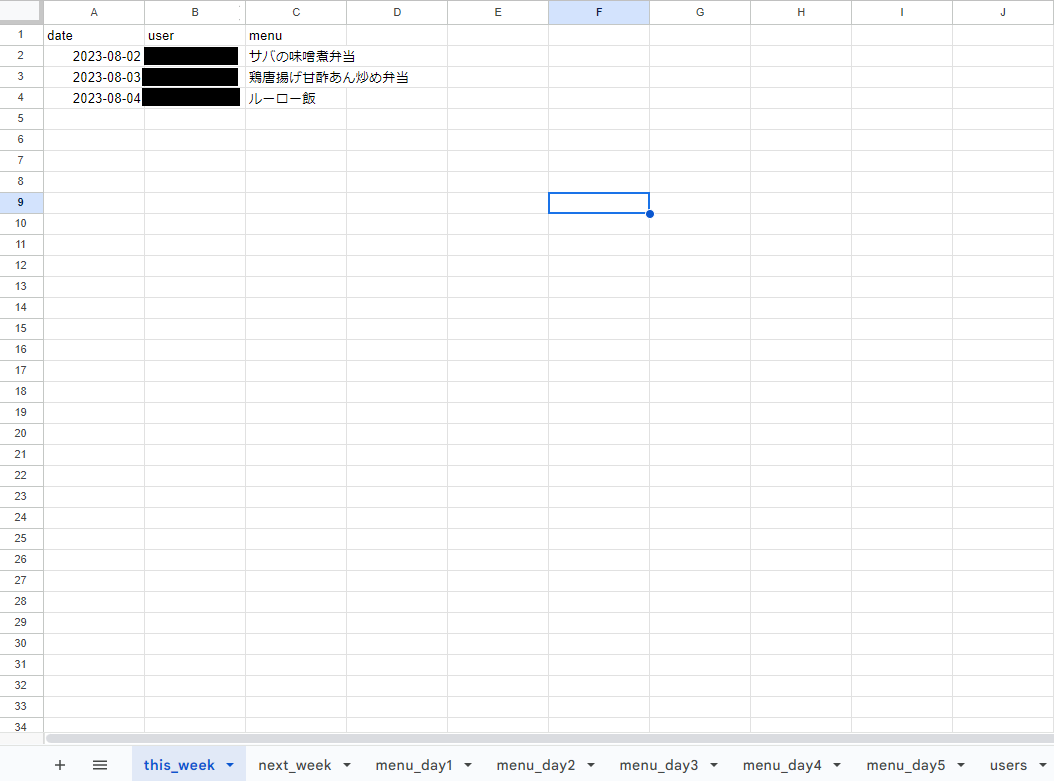
②「今週」シート
①で注文したお弁当をアプリに表示します。「this_week」シートを作成し、セルの1行目に下記を記載します。
| date | 日付 |
|---|---|
| user | ユーザー |
| menu | メニュー |
(2)App Sheetの作成
上で作成したGoogle Sheetsの「拡張機能」→「App Sheet」→ 「アプリを作成」からApp Sheetを作成することができます。
①「次週のチェック」
左のメニューバーから「Views」→「next_week」を選択します。
View typeからformを選択します。
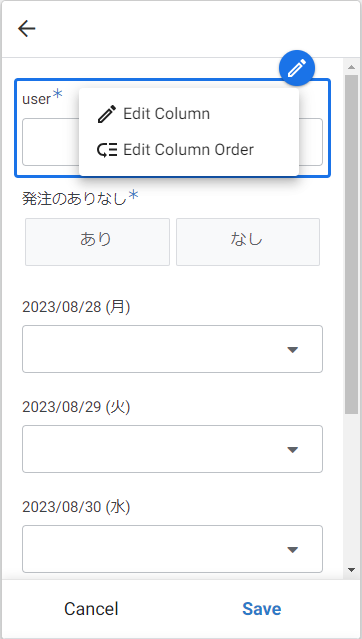
右にViewの画面が表示されますので各項目を「Edit Column」から設定します。
user, menu_day1~5はプルダウンにしたいので下記のように設定します。
| column | Type | Source table | Invalid value error | Require | Display name |
|---|---|---|---|---|---|
| user | Ref | users | = USEREMAIL() | True | |
| menu_day1 | Ref | menu_day1 | False | text(date(unique(menu_day1[date])), "YYYY/MM/DD (DDD)") | |
| menu_day2 | Ref | menu_day2 | False | text(date(unique(menu_day2[date])), "YYYY/MM/DD (DDD)") | |
| menu_day3 | Ref | menu_day3 | False | text(date(unique(menu_day3[date])), "YYYY/MM/DD (DDD)") | |
| menu_day4 | Ref | menu_day4 | False | text(date(unique(menu_day4[date])), "YYYY/MM/DD (DDD)") | |
| menu_da45 | Ref | menu_da45 | False | text(date(unique(menu_day5[date])), "YYYY/MM/DD (DDD)") |
orderはチェックボタンにし、
発注する
か
発注しない
か確認したいので下記の設定をします。
| column | Type | Values | Require | Base type |
|---|---|---|---|---|
| order | Enum | あり、なし | True | text |
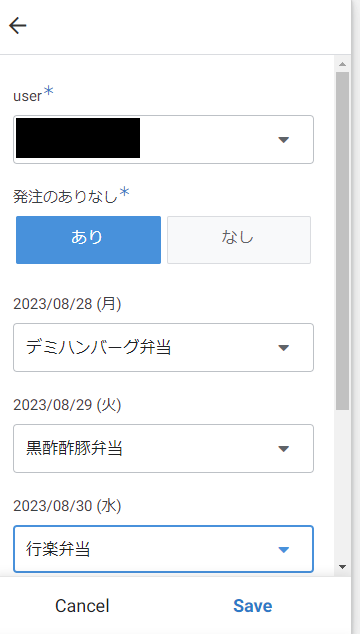
AppSheetでは下記のようにユーザ、発注のありなし、日別のメニューを選択できます。
選択した内容がGoogle Sheetsのthis_weekシートに保存されます。
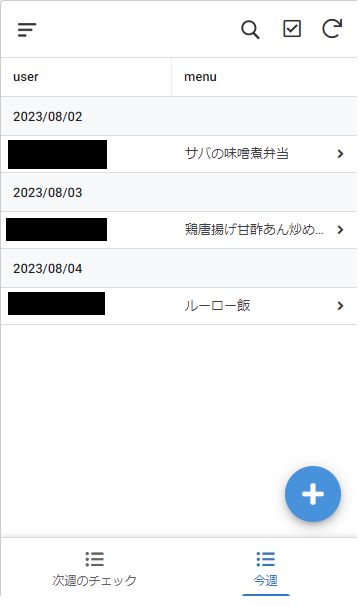
②「今週」
左のメニューバーから「Views」→「this_week」を選択します。
View typeからtableを選択します。
日付ごとにグループ化して表示したいので下記の設定をします。
| column | Group by |
|---|---|
| this_week | date |
Google Sheetのthis_weekシートに記載されている内容がAppSheetの今週タブに表示されます。
まとめ
Google SheetsとAppSheetを連携することでスマホアプリを作成することができました。